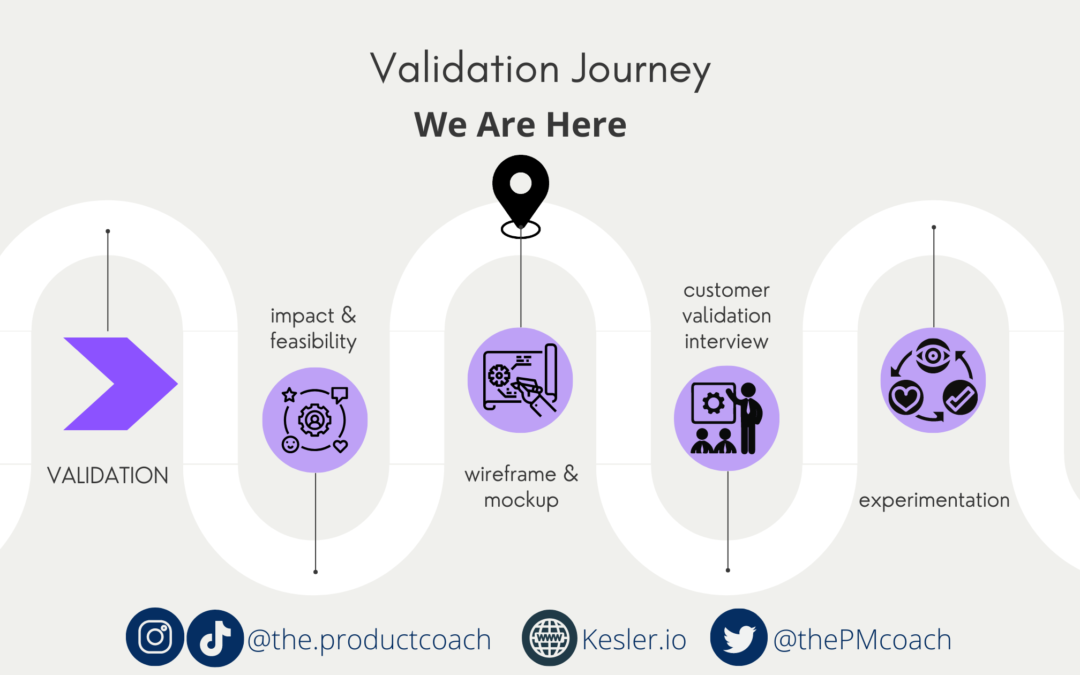
In the second step of Validation, let’s discuss prototyping, wireframing, and mockups. Now, these don’t come all simultaneously, but it’s good to group them together to help us define and differentiate them since these terms are often used interchangeably. They are not the same thing.
Wireframing, testing those wireframes with customers, and creating high and low-fidelity mockups are crucial steps in designing and developing a product. These steps help ensure that the final product meets user needs, is easy to use, and functions as intended. In this article, we’ll dive into why wireframing, testing, and mockups are essential, as well as some key takeaways.
Wireframing

Wireframing is the process of creating a visual representation of the product’s layout, structure, and functionality. It’s a blueprint for the product that defines the information hierarchy and user flow. Wireframes are typically created in black and white, with minimal visual design elements, and are focused on the product’s functionality rather than aesthetics.
The importance of wireframing cannot be overstated. By creating wireframes, product managers and designers can identify potential issues early in the design process before investing time and resources into fully designing and developing the product. Wireframes also allow designers to iterate quickly and easily, making changes to the product’s layout and functionality as needed.
Wireframes also help ensure that the product meets user needs. By creating a visual representation of the product’s structure and functionality, designers can test the product’s user flow and identify any areas that may be confusing or difficult to use. This can help ensure that the final product is easy to use and meets user needs.
Testing Wireframes with Customers
Testing wireframes with customers is an essential step in the design process. By testing wireframes with customers, product managers, and designers can identify potential issues with the product’s layout and functionality before investing time and resources into fully designing and developing the product. This can help ensure that the final product meets user needs and is easy to use.
During the testing phase, designers typically create interactive wireframes that allow users to click through the product’s functionality. Users are then asked to perform various tasks using the product, and their interactions with the wireframes are observed and recorded. This feedback is then used to improve the product’s layout and functionality.
Creating High and Low Fidelity Mockups
High and low-fidelity mockups are visual representations of the product that show how it will look and function. High-fidelity mockups are typically created later in the design process and include more visual design elements, such as color, typography, and imagery. Low-fidelity mockups are produced earlier in the design process and focus more on the product’s functionality than aesthetics.
Creating both high and low-fidelity mockups is vital for several reasons. First, high-fidelity mockups allow designers to see how the product will look and feel and can help ensure that the final product meets aesthetic requirements. Low-fidelity mockups, on the other hand, are focused on the product’s functionality and can help ensure that the product meets user needs.
Key Takeaways
Wireframing, testing wireframes with customers, and creating high and low-fidelity mockups are all important steps in the product design and development process. Here are some key takeaways:
- Wireframing allows product managers and designers to create a visual representation of the product’s layout and functionality, identify potential issues early in the design process, and iterate quickly and easily.
- Testing wireframes with customers helps ensure that the final product meets user needs and is easy to use.
- Creating high and low-fidelity mockups is important for ensuring that the final product meets aesthetic requirements and user needs.
- Investing time and resources into wireframing, testing, and mockups can save time and resources in the long run by identifying potential issues early in the design process.
- Collaboration between designers, developers, and stakeholders is crucial throughout the wireframing, testing, and mockup process.
In conclusion, wireframing, testing wireframes with customers, and creating high and low-fidelity mockups are all essential steps in the product design and development process. By investing time and resources into these steps, designers can ensure that the final product meets user needs, is easy to use, and functions as intended. These steps also allow for iteration and collaboration, helping identify and resolve potential issues early in the design process and saving time and resources in the long run.
Wireframing, testing, and mockups are not optional steps in the product design process. Instead, they are essential components that ensure the final product meets user needs, is easy to use, and functions as intended. By investing in these steps, designers can create successful products that meet user needs and drive business success.



Recent Comments